Hexo+Butterfly主题设置背景透明度和字体
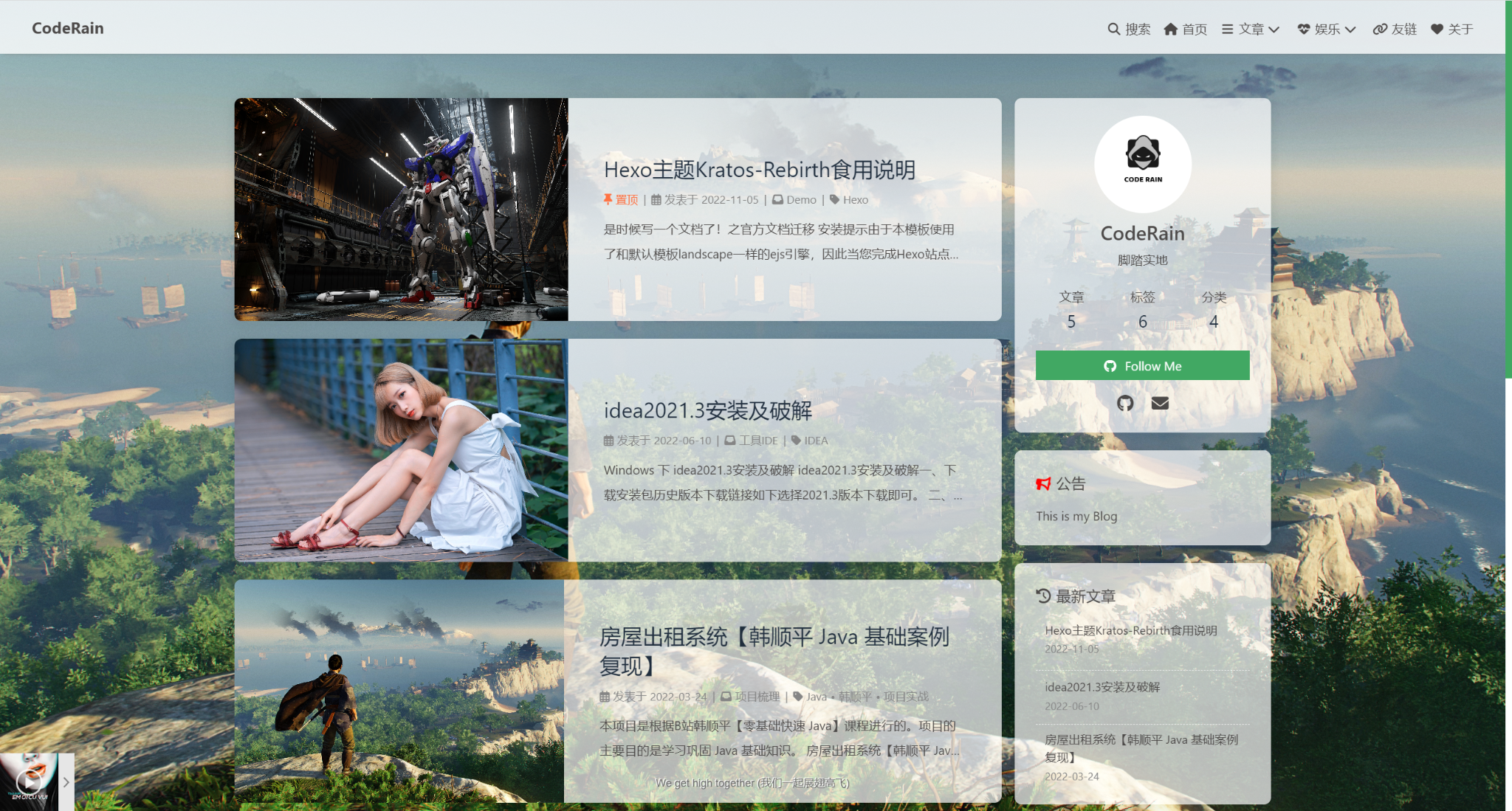
效果

新建css文件
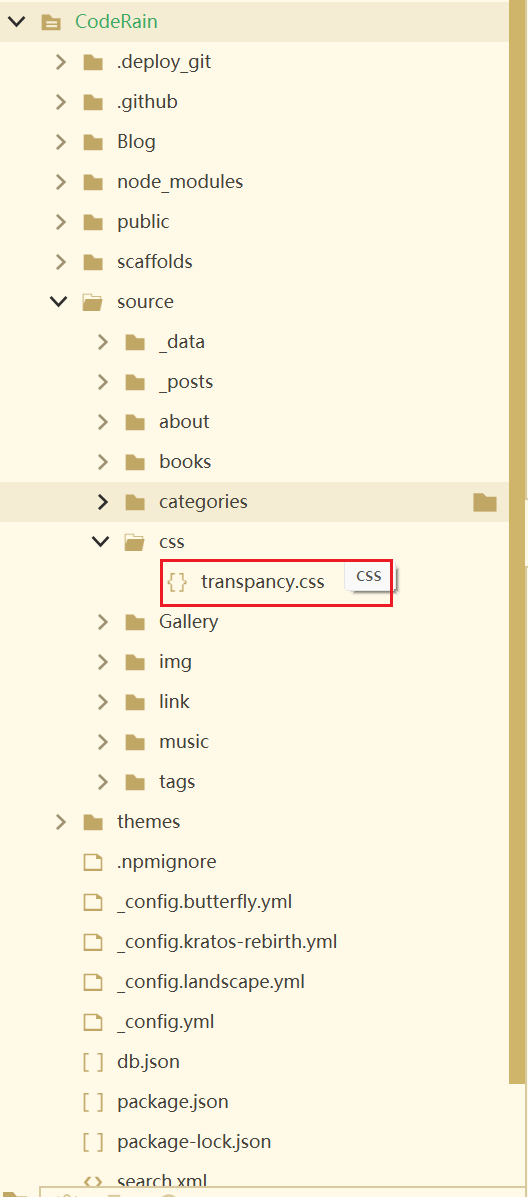
引入css改变页面的样式,推荐在一个自己新建目录创建。有人选择在主题文件夹下找到css文件夹(\themes\Butterfly\source\css),这样系统升级可能会把自己的代码覆盖掉。本人是在Blog\CodeRain\source\css新建一个transpancy.css文件(文件名可以自取),修改最右边的数字改变透明度。
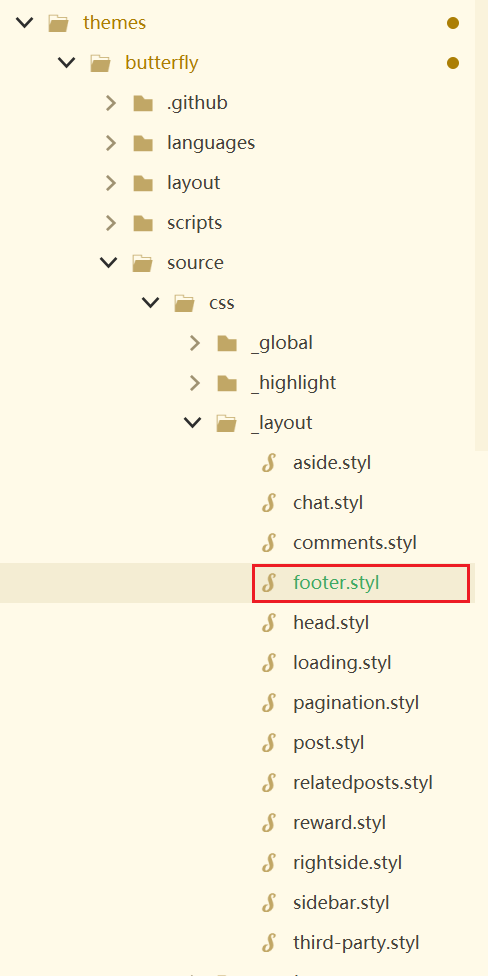
目录截图:

transpancy.css文件
1 | /* 文章页背景 */ |
引入css 文件
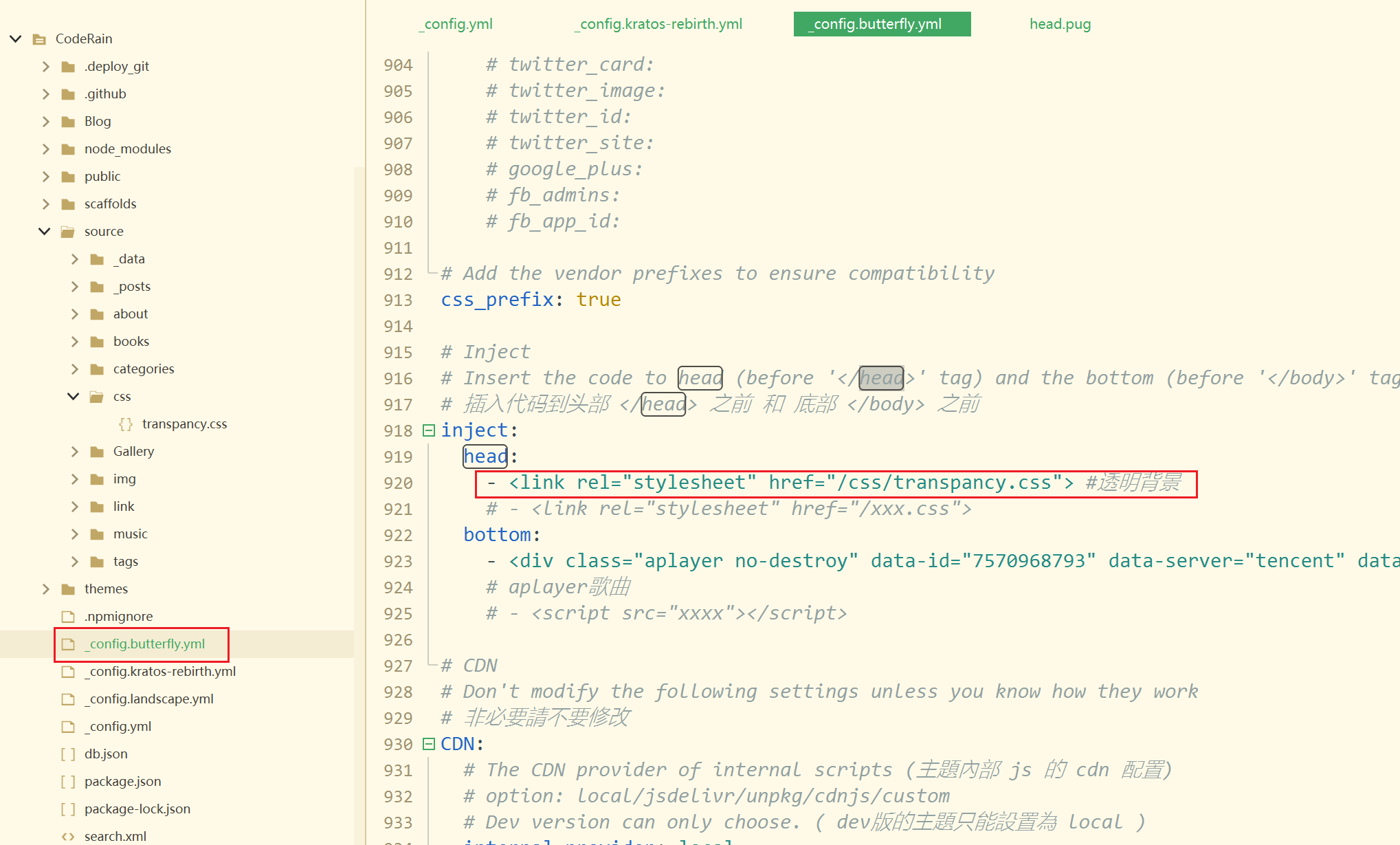
在主题配置文件_config.yml引入css文件,全局检索inject,在以下head位置插入字段
位置图片:

1 | <link rel="stylesheet" href="/css/transpancy.css"> |
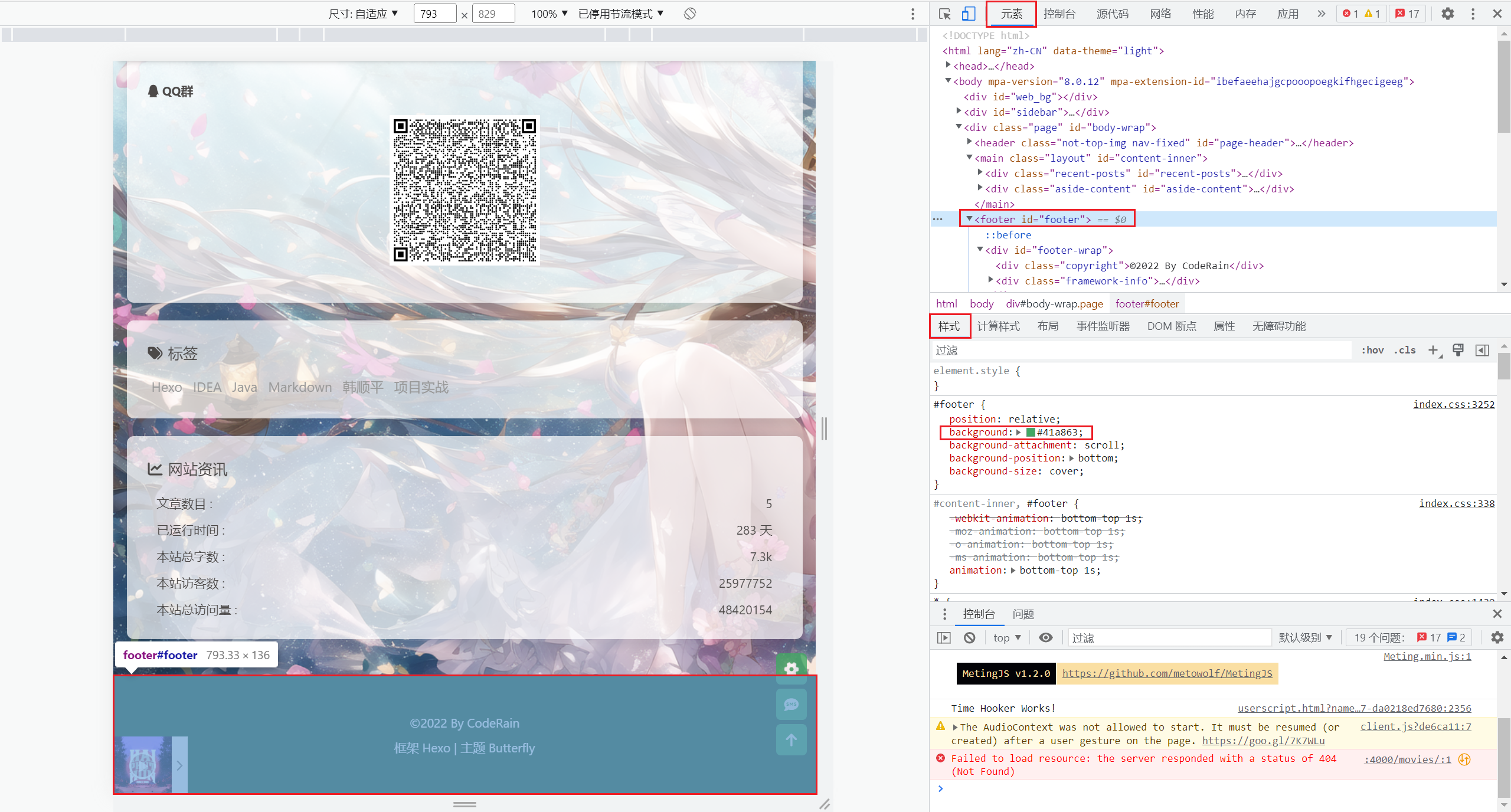
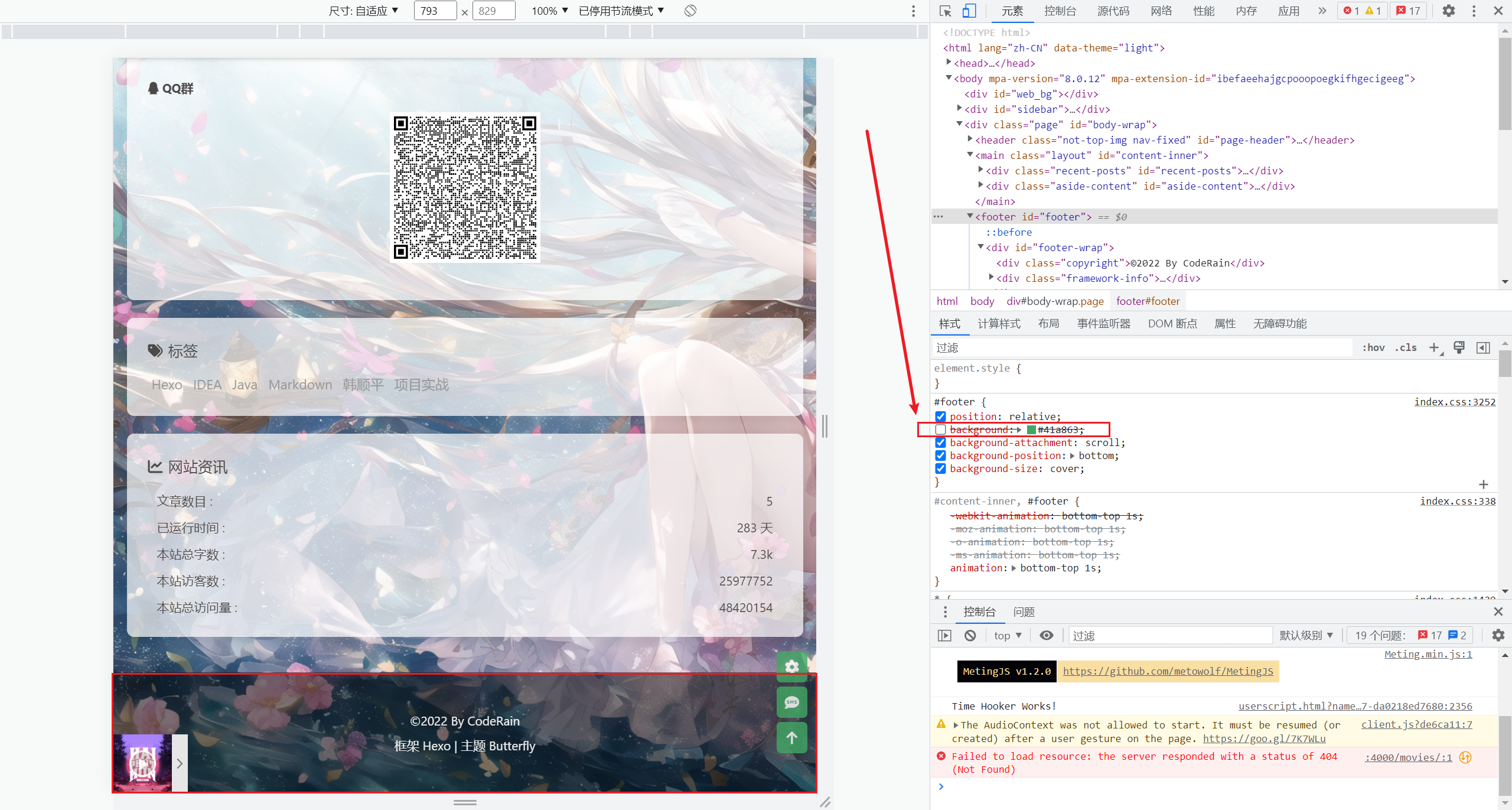
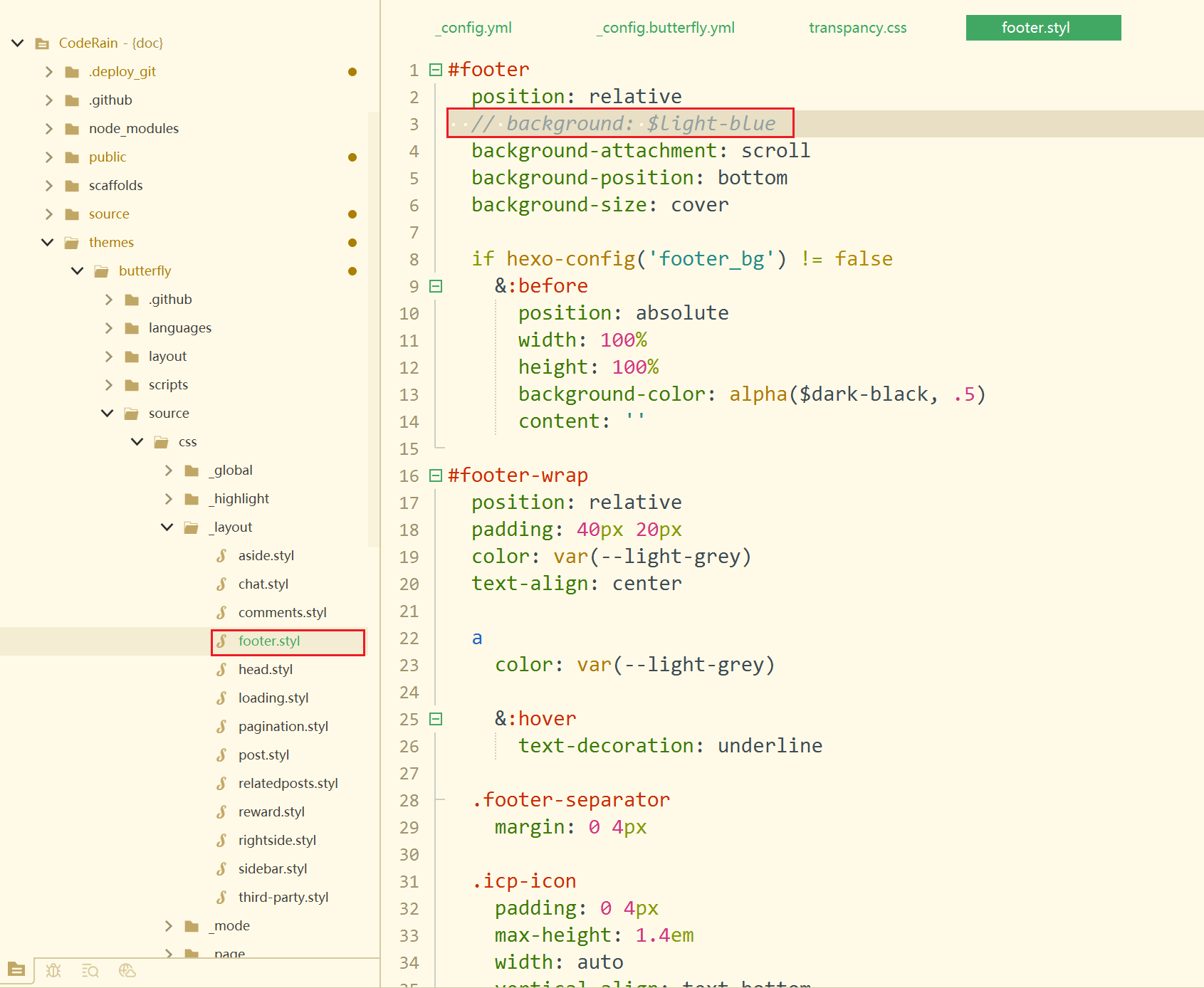
排查过程(页脚为例)
浏览器页面打开

浏览器调试
去主题下面css文件夹下修改文件,此外发现仍有阴影,记得去(我本地设置)_config.butterfly.yml配置文件中将footer_bg: false
如上目录下把这个背景色注释掉发现问题解决(粗暴有侵入,所以另外引入CSS)
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 CodeRain!
评论
WalineValine