Hexo+Github免费搭建博客教程
Hexo+Github免费搭建博客教程
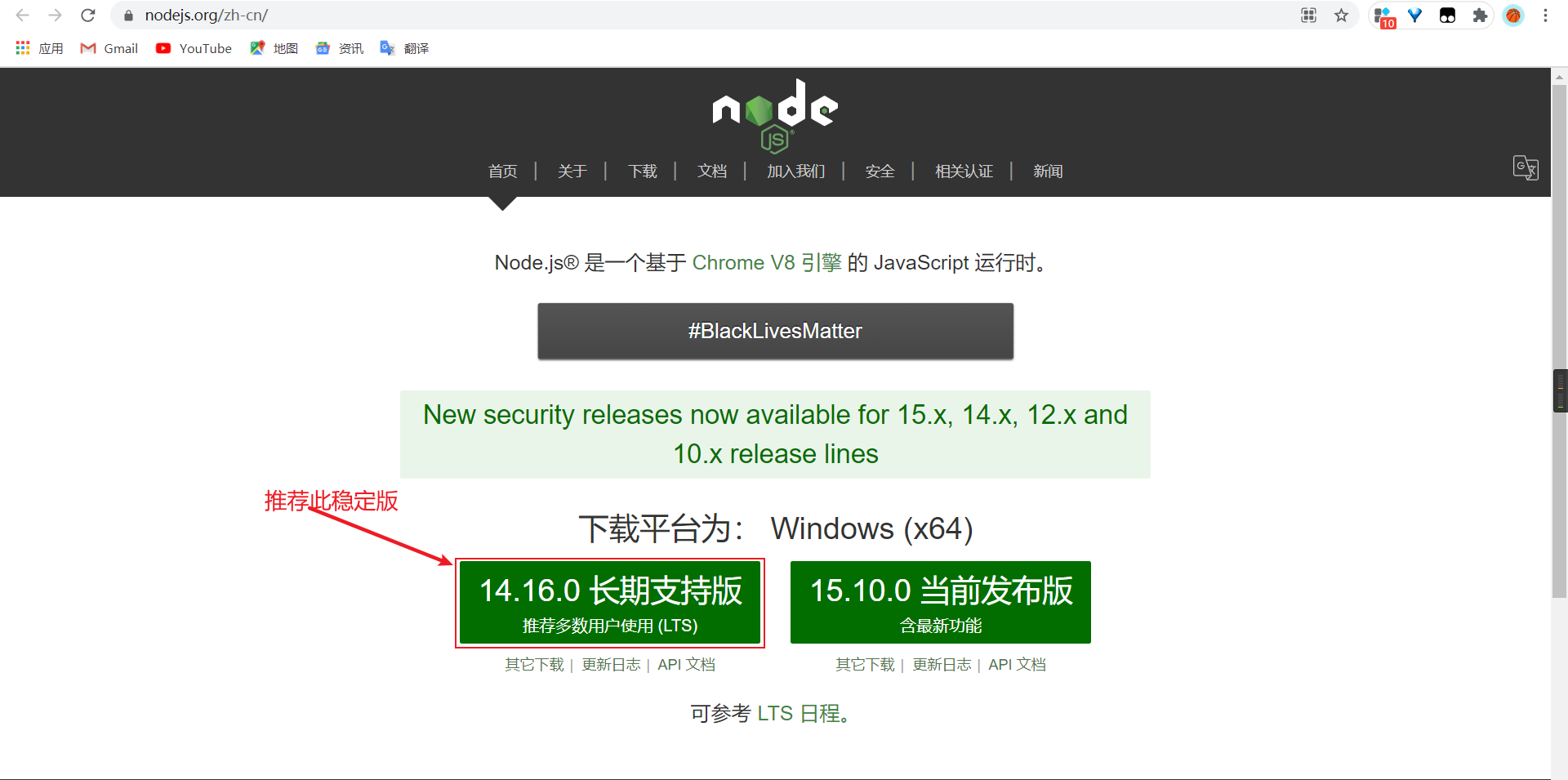
下载安装node.js
在node.js官网下载安装包安装即可。

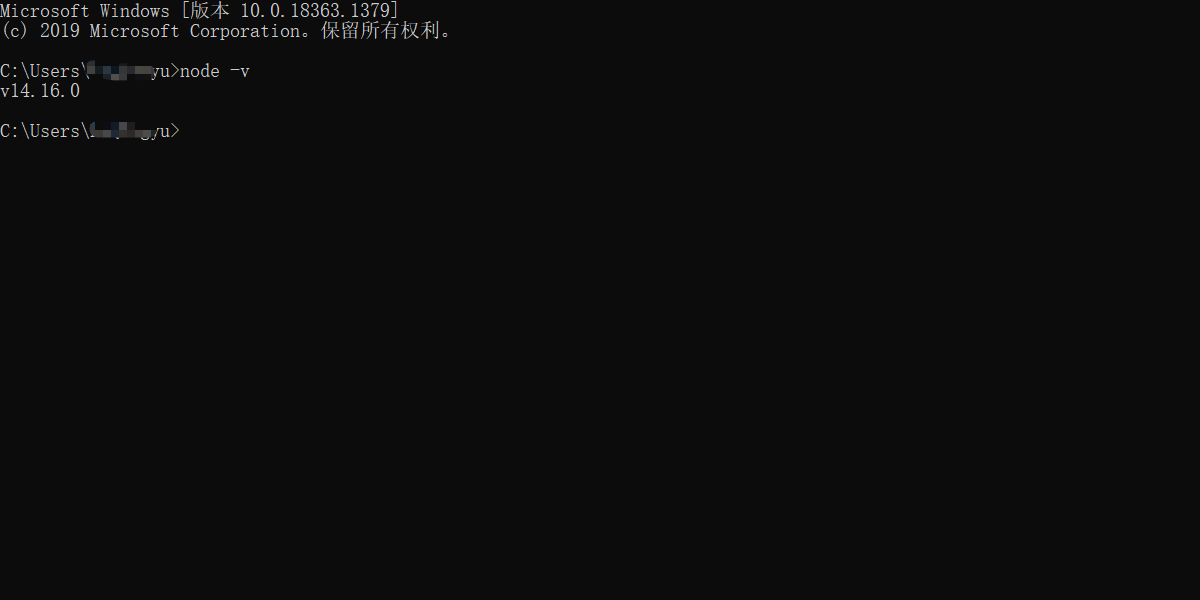
Win键+R输入cmd进入命令窗口输入node -v(注意-v前有个空格),如图若出现node版本信息,则安装成功。

注册GitHub
在github官网注册登录即可

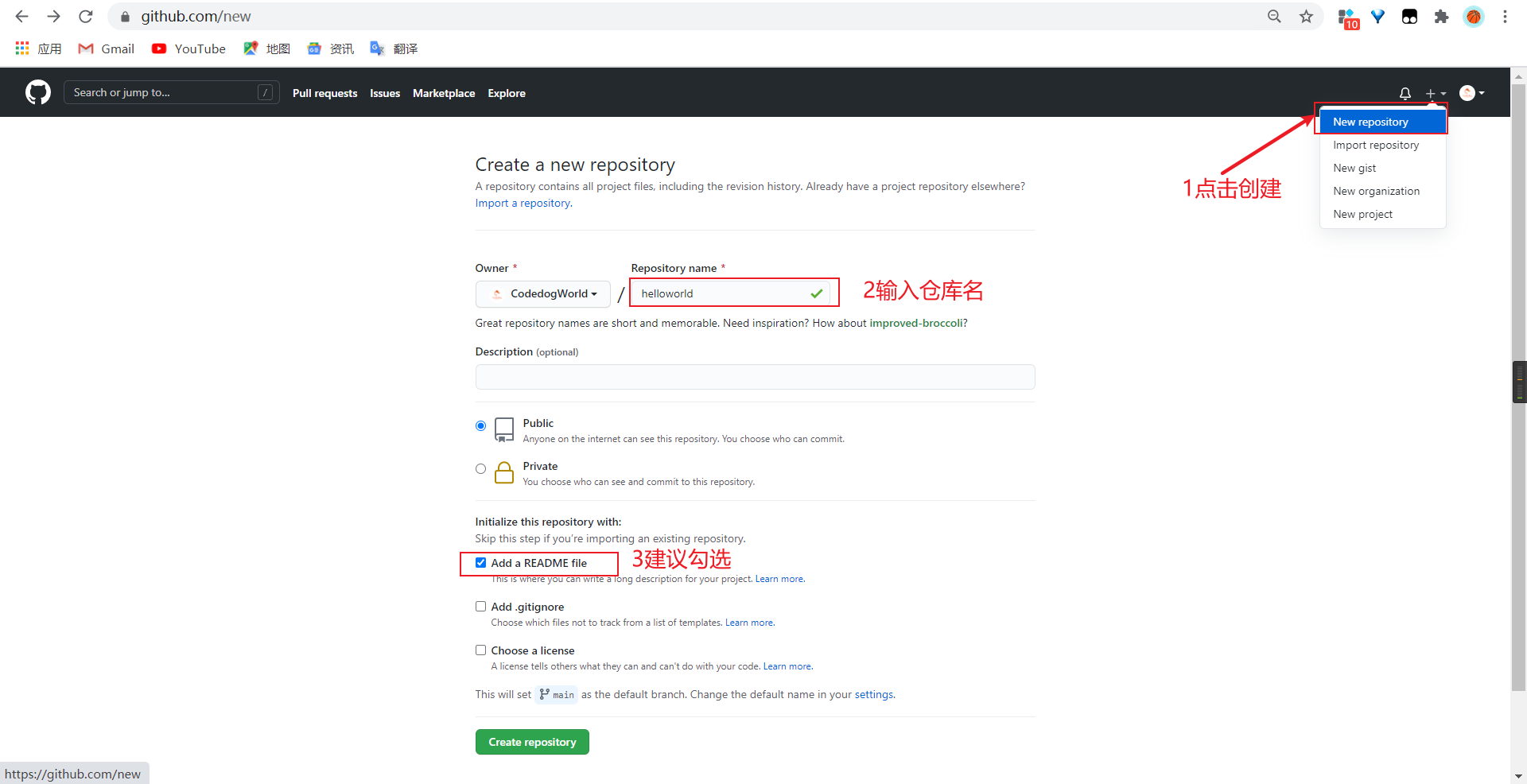
创建第一个github仓库
如图:1创建>2命名>3勾选>4create即可

待完善
待完善
安装git
在git for windows下载安装即可

##四、GitHub的ssh配置
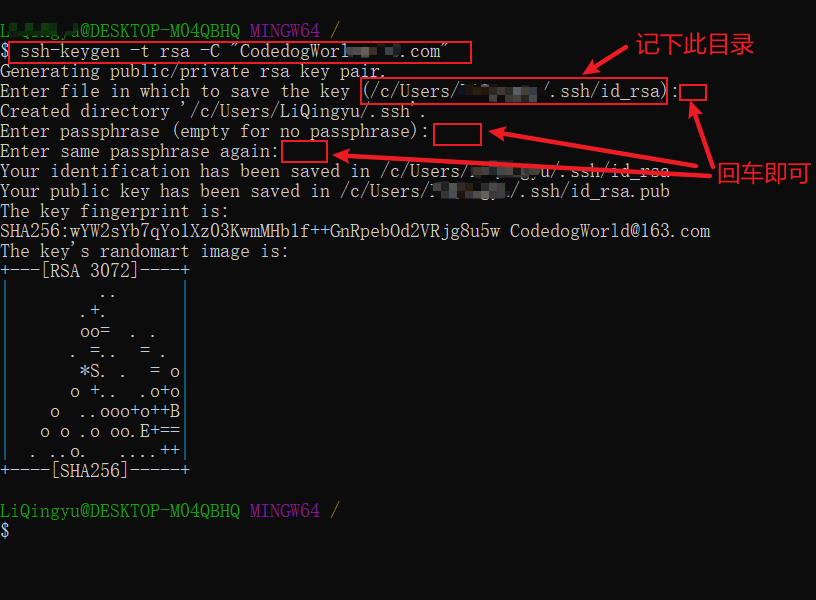
打开git bash,输入如下命令
1 | ssh-keygen -t rsa -C "your_email@youremail.com" |

如图执行这条命令,会产生下图两个文件

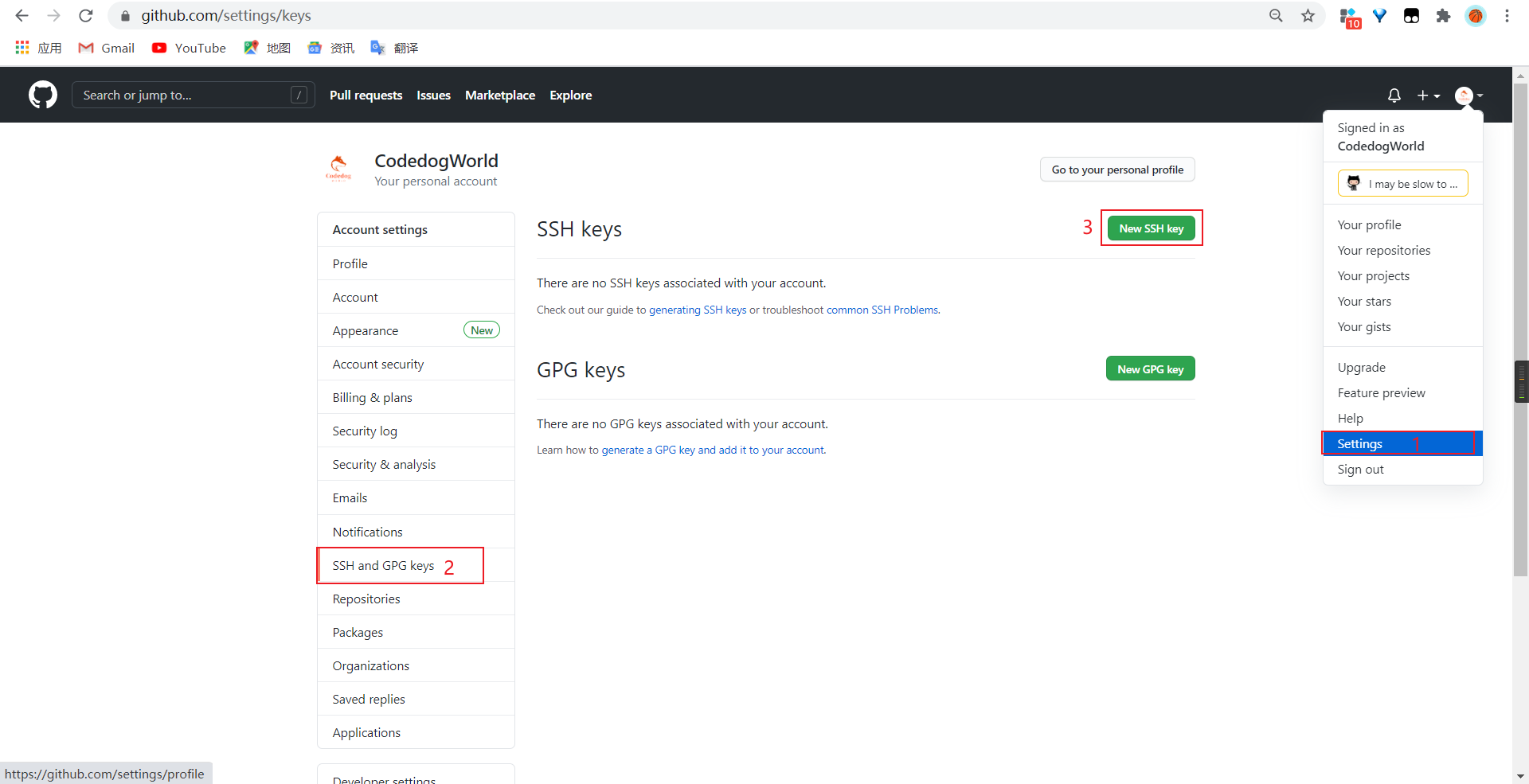
打开GitHub,新建ssh key

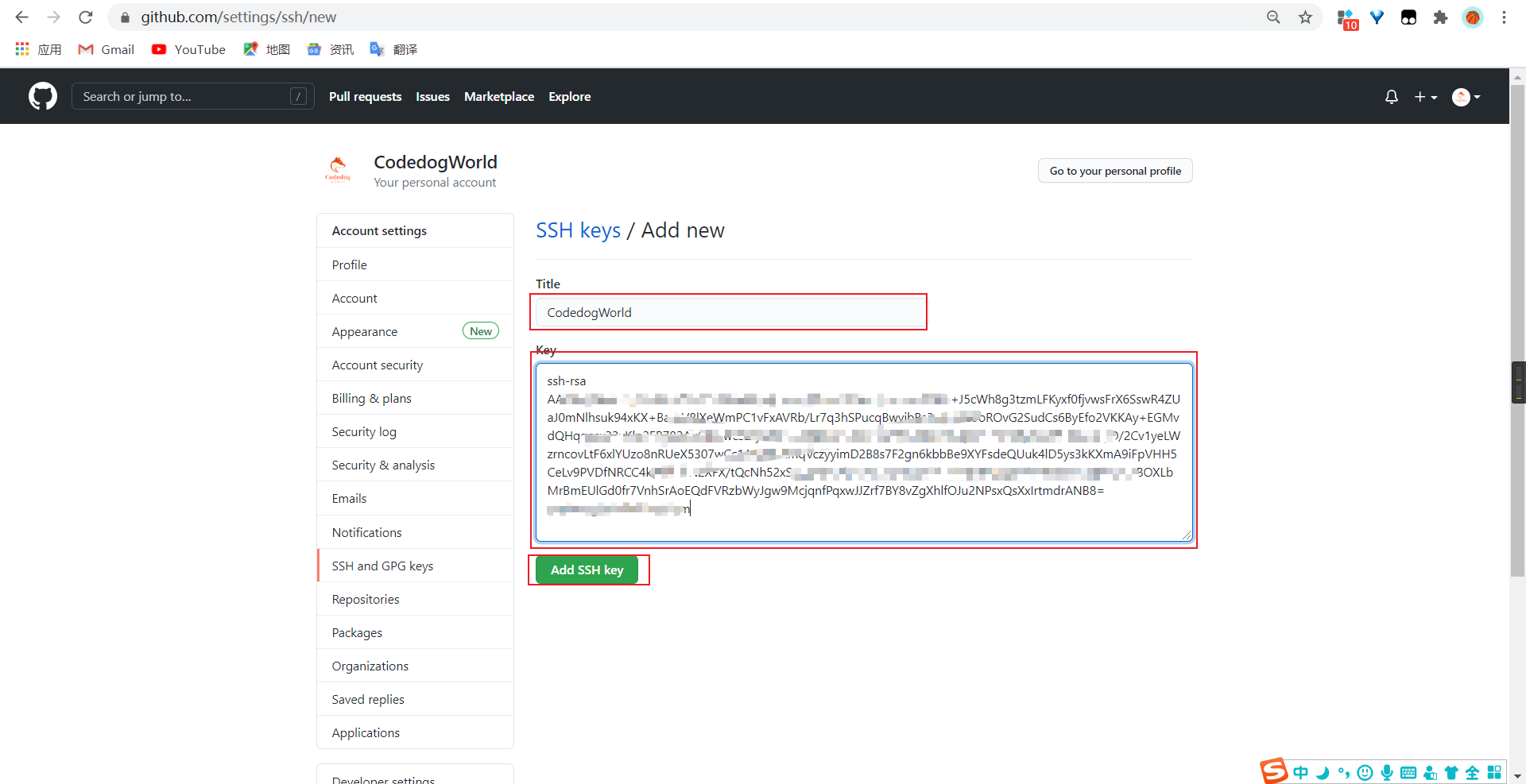
打开.ssh目录下的id_rsa.pub文件,复制里面的内容,到github如下所示SSH key的信息,添加即可。

hexo的使用
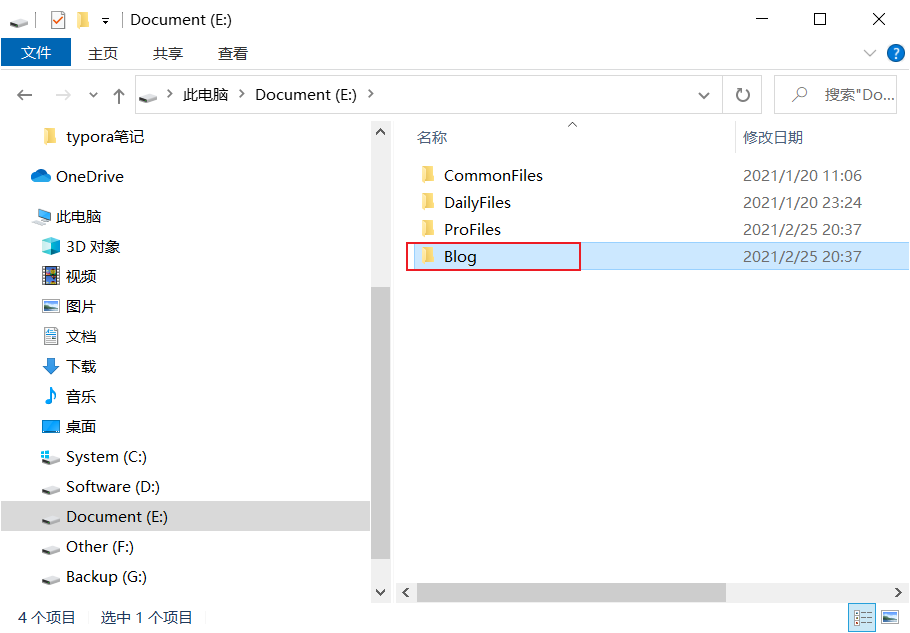
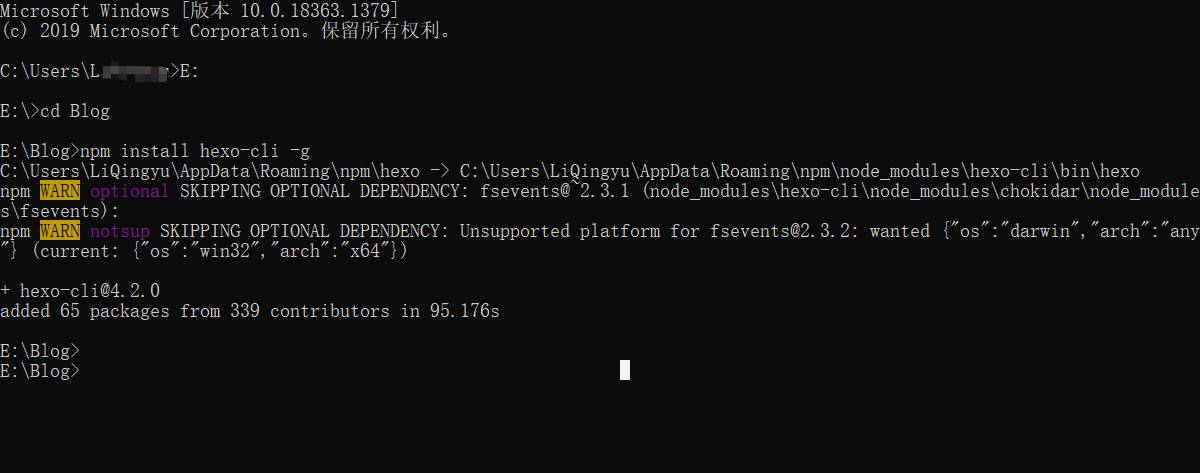
新建Blog文件夹(自己任意设置),装载hexo到E盘Blog文件夹下

1 | C:\Users\Li>E: //切换到E盘,自行选择装在盘符地址 |
安装成功如图

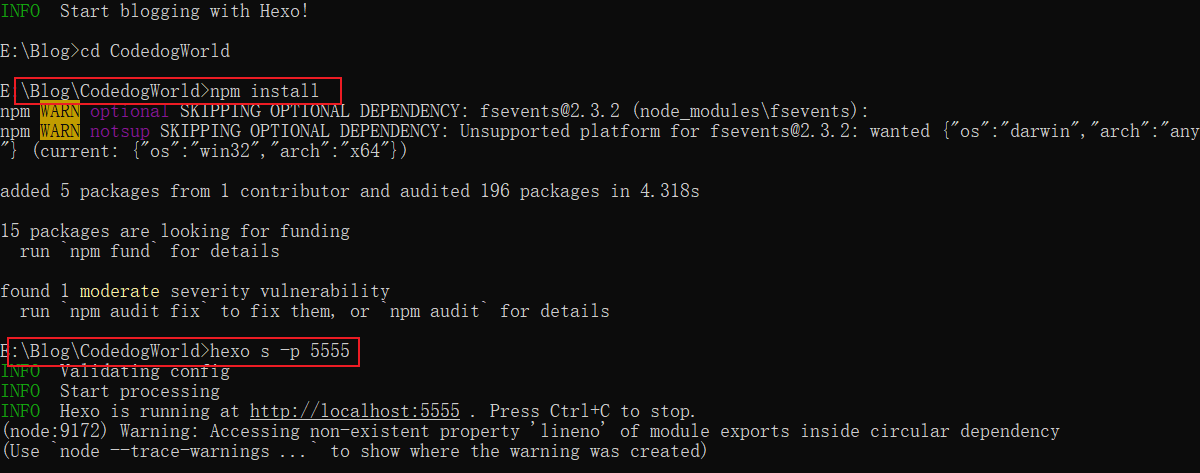
执行以下代码
1 | E:\Blog>cd CodedogWorld |
结果如图

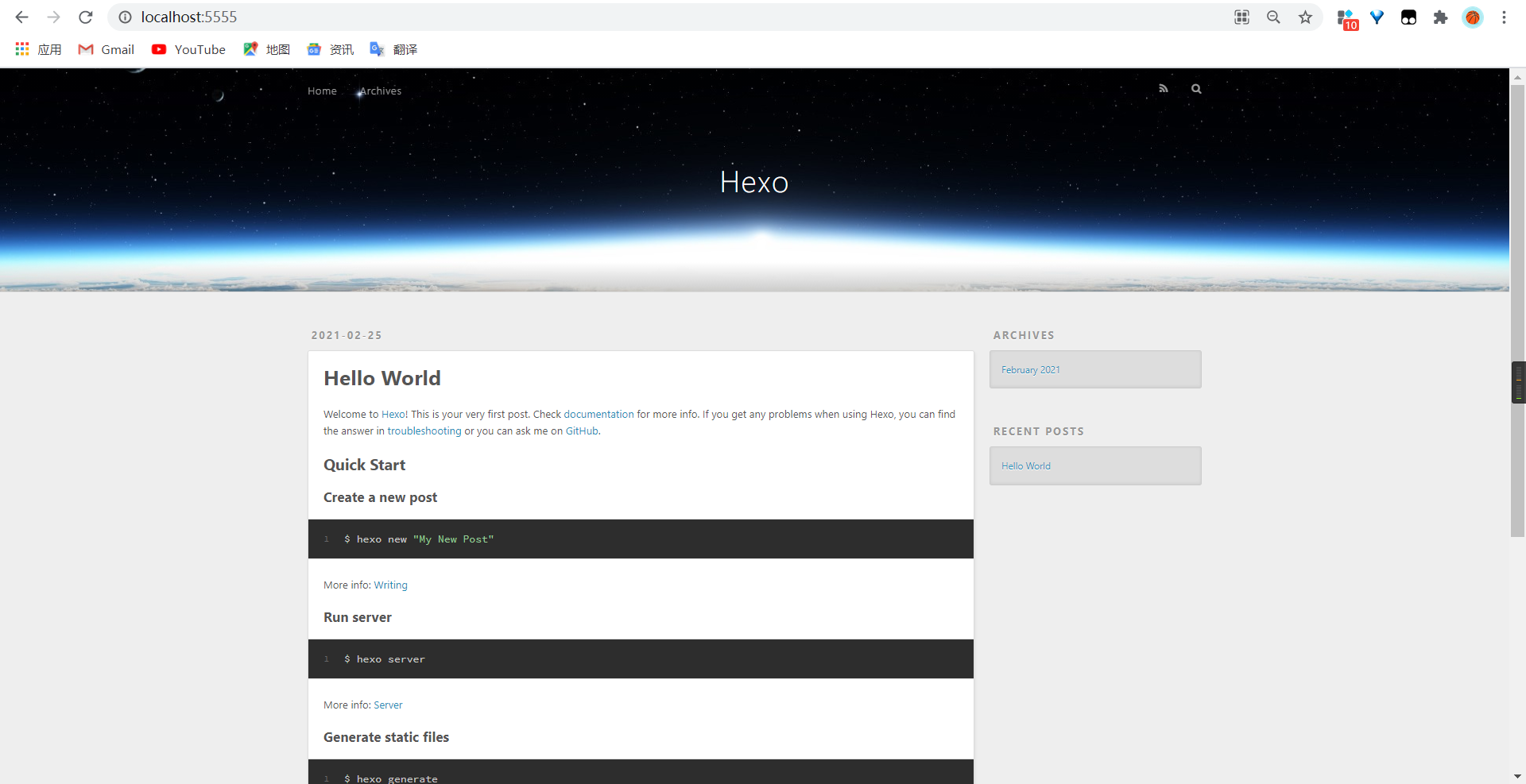
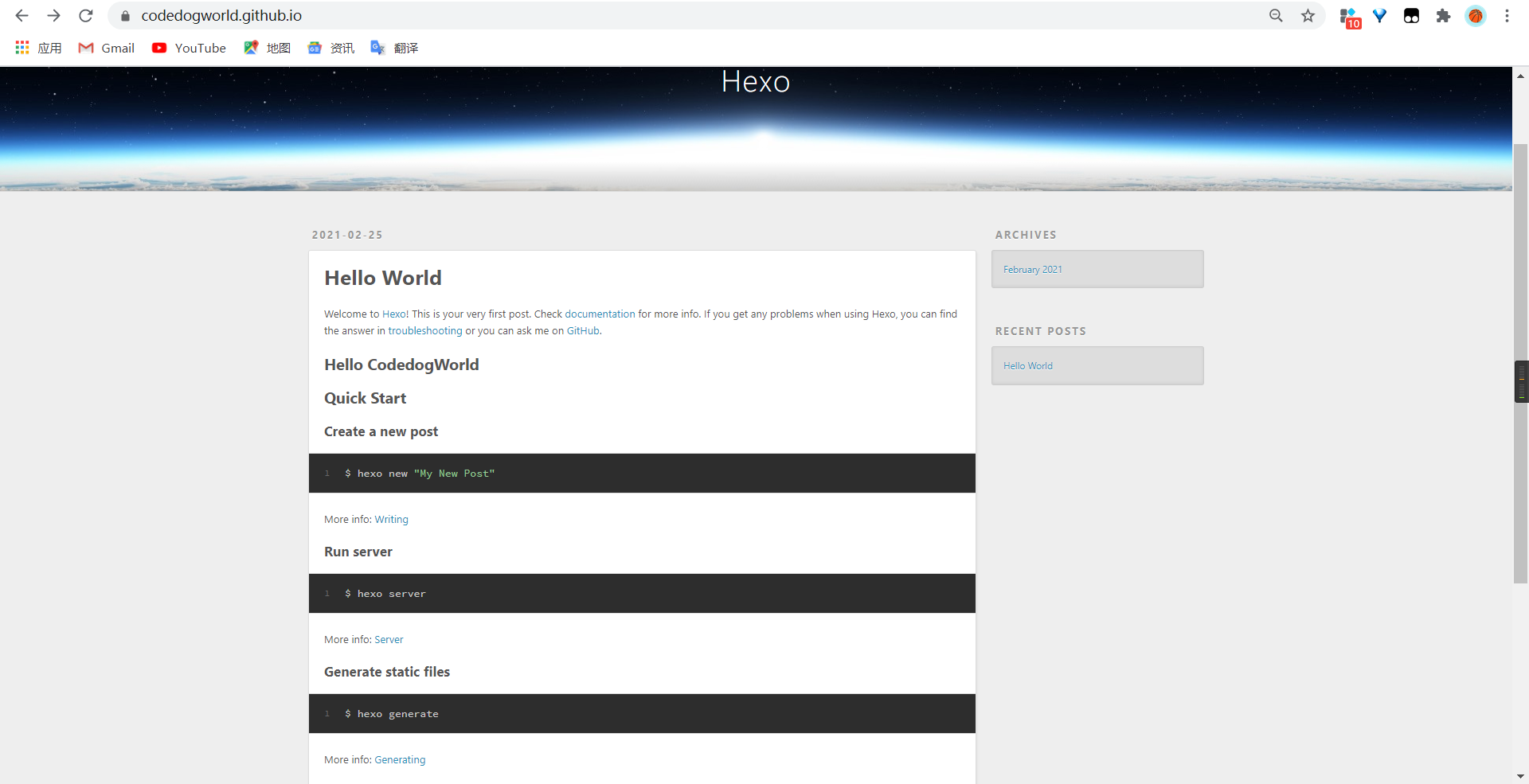
浏览器输入http://localhost:5555/出现如下图,则搭建成功。

ps:
hexo官网,官网文档有安装步骤。
代码编辑器安装及修改博客内容
待补充
待补充
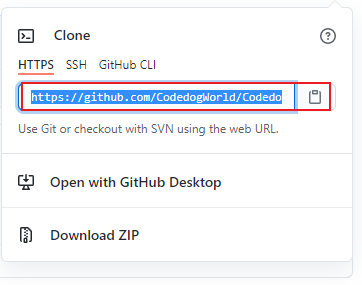
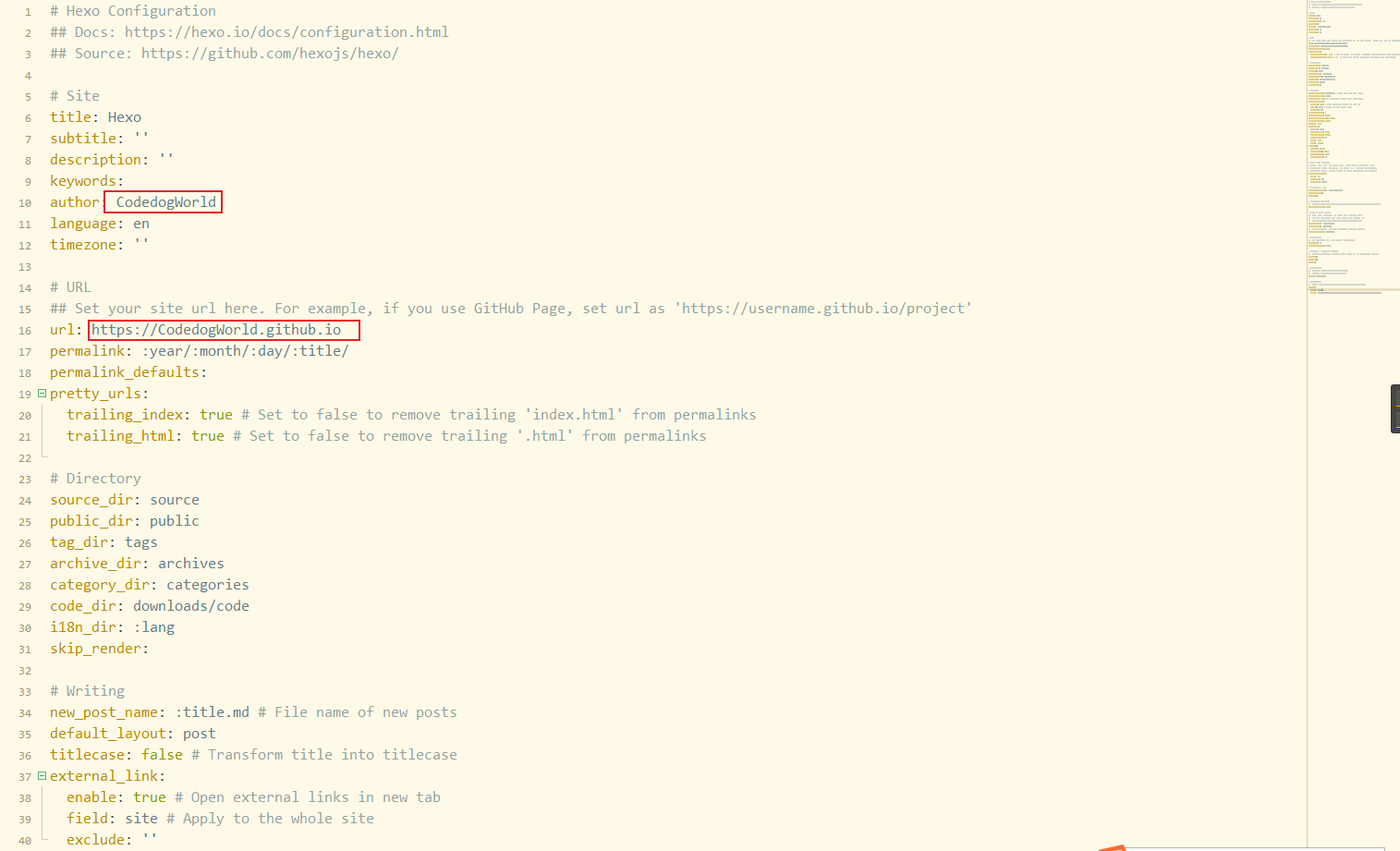
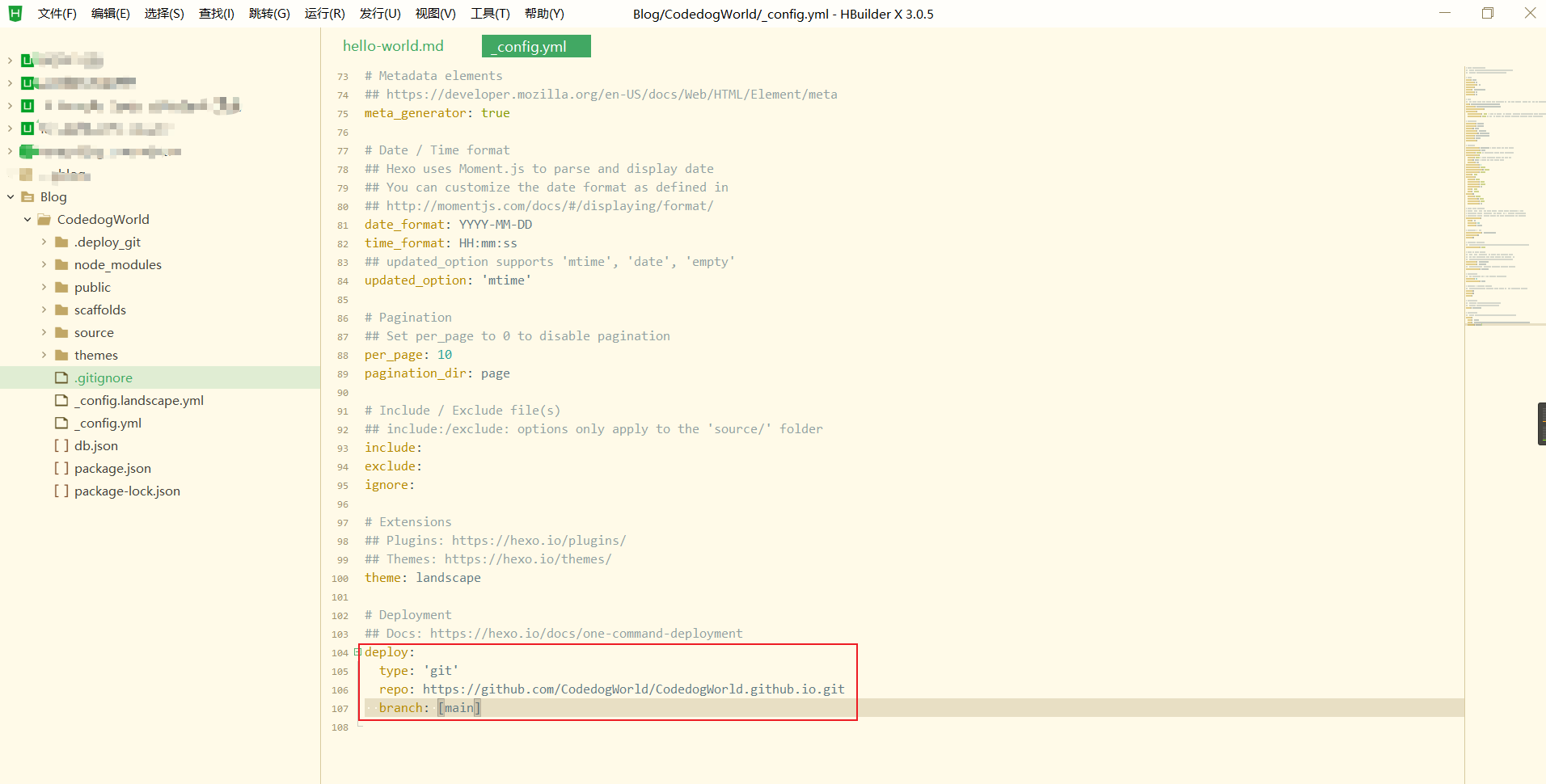
配置 相关文档
1 | type: git //注意git前空格 |



hexo发布到github
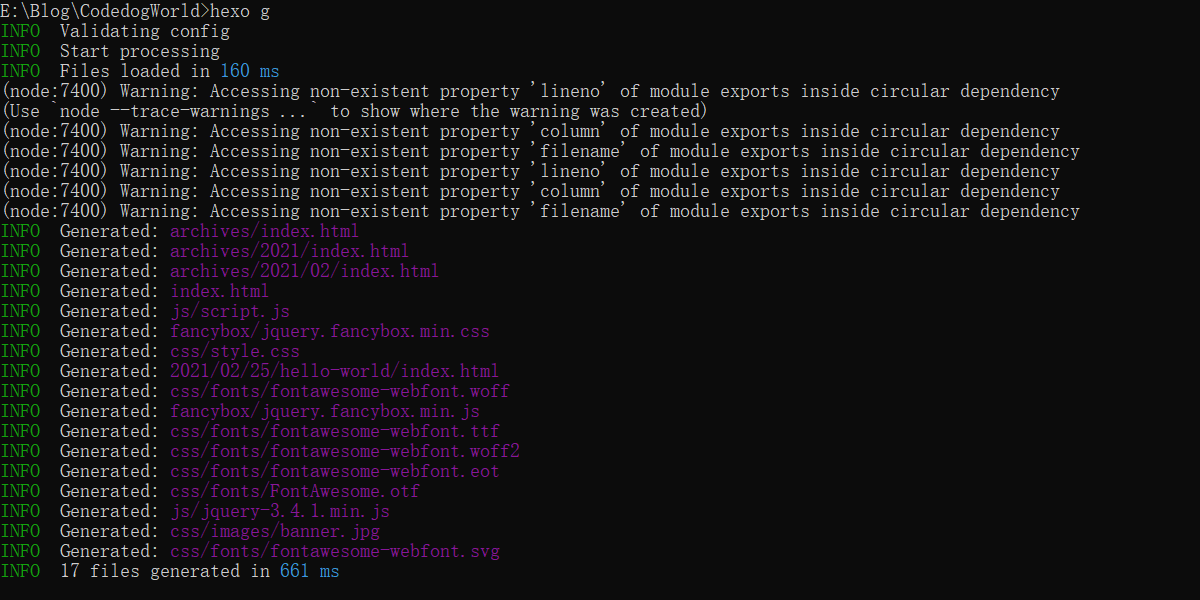
1 | E:\Blog\CodedogWorld>hexo g |

报错
1 | E:\Blog\CodedogWorld>hexo d |
修复问题(下端口)
1 | npm install hexo-deployer-git --save |
成功运行

next主题使用
为NexT主题添加文章阅读量统计功能
标签分类关于页面创建
1 | hexo n page tags #标签页面创建 |
然后分别在各自md文件中加入
1 | type: "tags" |
博客创建
命令行输入如下命令
1 | hexo new "markdown语法" |

删除已经创建或者创建错误的博客
- 到目录/source/_posts下删除相应的文章
- $ hexo g
- $ hexo d
hexo问题
问题1:
Accessing non-existent property ‘column’ of module exports inside circular dependency
1 | (node:22132) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency |
方案:
问题2:
1 | WARN Since language_switcher is turned on, the caching is disabled to avoid potential hazards. |
问题3:
1 | err: Error: Spawn failed |
原因:
因为
git进行push或者hexo d的时候改变了一些.deploy_git文件下的内容
方案:
- 删除
.deploy_git文件夹;- 输入
git config --global core.autocrlf false- 然后,依次执行:
hexo cleanhexo ghexo d
问题4

原因:谷歌搜索引擎问题
解决方案:
设置>管理搜索引擎>更换百度搜索引擎
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 CodeRain!
评论
WalineValine